Pada tutorial kali ini, kita akan membahas salah satu framework python yang sangat membantu dalam membangun sebuah dashboard. Framework python yang dimaksud adalah Dash. Untuk lebih jelas tentang Dash, yuk kita bahas lebih detail tentang framework ini.
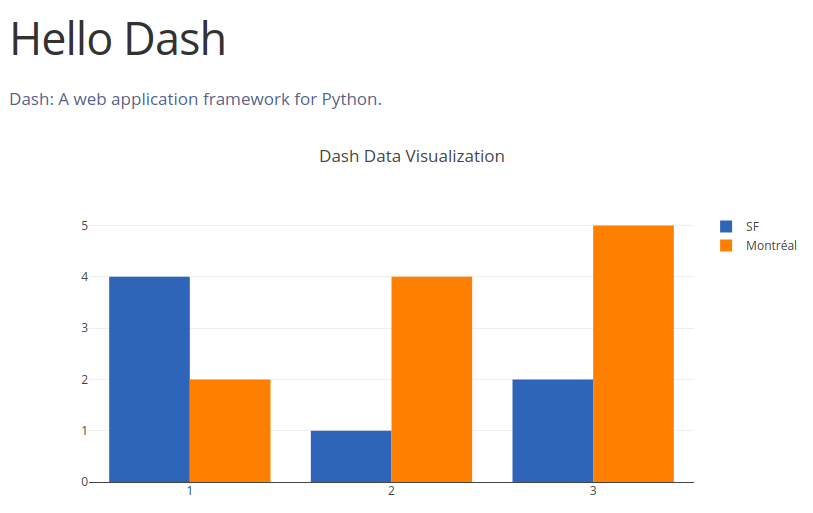
Dash adalah sebuah framework python yang biasa digunakan untuk membangun sebuah aplikasi web, khususnya dashboard. Dash ditulis dengan menggunakan 3 framework terkenal yaitu Flask, Plotly.js dan React.js. Dash sangat ideal digunakan untuk membangun aplikasi visual data yang biasanya juga digunakan sebagai antarmuka dashboard. Sebagai contoh tampilan sebagai berikut ini;

Dash Tutorial
Instalasi Dash
Langsung saja, kita install library Dash lewat terminal.
pip install dash==1.7.0Library Dash masih terus dikembangkan, jadi pastikan selalu upgrade secara berkala. Dash bisa digunakan baik pada Python 2 maupun 3.
Pastikan Dash sudah terinstall dengan benar. Bisa langsung cek;

Layout Dash
Dash memiliki beberapa komponen tampilan dasar yang bisa digunakan sebagai visualisasi data. Salah satunya yang sudah ditampilkan pada gambar pertama. Agar lebih mudah dipahami, langsung saja kita coding;
import dash
import dash_core_components as dcc
import dash_html_components as htmlSeperti biasa, kita import semua modul yang kita butuhkan. Kali ini kita hanya butuh 3 modul untuk digunakan. Semua modul tersebut sudah langsung bisa kita import, karena sudah dalam satu paket library Dash.
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']Variabel external_stylesheets digunakan sebagai tempat dimana kita menempatkan file CSS. Variabel ini berbentuk list, karena kita juga bisa menambah lebih dari satu file CSS atau bahkan file Javascript.
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)Selanjutnya kita inisiasi aplikasi kita dalam sebuah variabel, disini kita beri nama `app`. Dalam variabel ini, kita juga menempatkan parameter external_stylesheets, kita tinggal masukkan variabel external_stylesheets yang sebelumnya telah kita tentukan.
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for Python.
'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Montréal'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])Variabel `app.layout` berisi semua tampilan yang ingin kita visualisasikan. Secara garis besar, variabel ini terdiri dari HTML, CSS dan Javascript.
Yang perlu diperhatikan adalah variabel children. Variabel children pertama bertipe list bisa diisi dengan berbagai kombinasi tag-tag HTML dan visualisasi data melalui variabel `dcc`.
variabel `dcc` merupakan komponen yang membentuk tampilan data visual seperti diagram, chart dan lain sebagainya.
if __name__ == '__main__':
app.run_server(debug=True)Setelah semua tampilan disiapkan, langkah terakhir adalah running aplikasi yang telah dibuat tersebut. Dan hasilnya seperti ini;

Oke, sekian tutorial membuat tampilan dashboard dengan menggunakan Dash. Selamat mencoba. Semoga bermanfaat dan sampai jumpa lagi pada tutorial selanjutnya.
reference : https://dash.plot.ly/
