PyScript adalah sebuah JS library yang membuat kamu bisa konding python di HTML dan menampilkan previewnya di browser. Cukup load .js dan .css di web page, sisanya tinggal coding python di dalam tag <py-script />. MauCoding pun penasaran dengan ini, apakah PyScript ini bisa mengganti Javascript, dan berikut ceritanya.
Getting Started
Untuk semua step test-test di artikel ini, kami menggunakan Codepen, dan bisa di akses dengan link yang berada di akhir artikel.
Untuk memulai menggunakan PyScript hanya cukup menambahkan js dan css ini di halaman web yang membutuhkan.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-script>
print('Hello, World!')
</py-script>
</body>
</html>Dengan code persis seperti diatas, berikut hasil yang bisa kita dapatkan di browser.

Terlihat hasil print langsung terender di body html dengan style black and white. Kami pun menghapus .css bawaan dari PyScript, dan berikut hasil akhirnya, terlihat lebih raw.

Menggunakan Core Pyodide

Tiap initiate halaman, terlihat PyScript melakukan request ke https://cdn.jsdelivr.net/pyodide/v0.23.2/full/repodata.json , kami pun penasaran apa itu Pyodide, hingga mengarahkan kami ke halaman berikut https://pyodide.org/en/stable/ .
Pyodide adalah distribusi Python untuk browser dan Node.js berdasarkan WebAssembly, dan ini lah yang menjadi core dari PyScript. Oh ya PyScript yang kami gunakan adalah versi latest ketika postingan ini dibuat di 6 Agustus 2023, kami agak mengalami kesulitas cek versi resminya, karena tidak tertera di halaman resmi https://pyscript.net/ .
Easy to Use
 Setelah load semua yang dibutuhkan minimal .js dari pyscript. Kamu bisa menggunakan tag <py-script /> untuk mulai menggunakan. Di gambar atas kami mencoba untuk declarasi variable dan artimatika sederhana. Terlihat hasilnya sesuai dengan Python3 versi terminal.
Setelah load semua yang dibutuhkan minimal .js dari pyscript. Kamu bisa menggunakan tag <py-script /> untuk mulai menggunakan. Di gambar atas kami mencoba untuk declarasi variable dan artimatika sederhana. Terlihat hasilnya sesuai dengan Python3 versi terminal.
Test Lebih Expert
Disini kami mencoba test yang lebih expert untuk menjawab, apakah PyScript ini bisa untuk menggantikan JS.
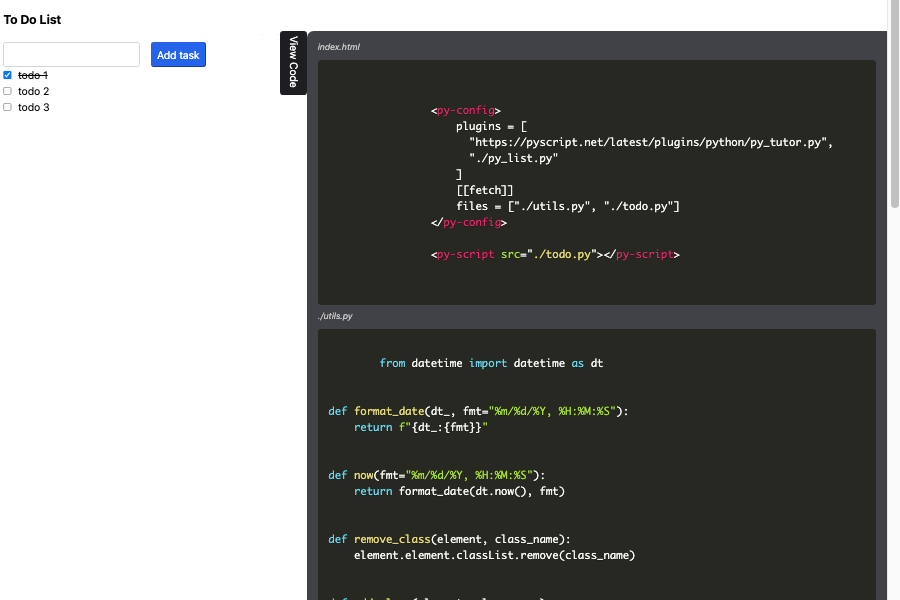
Berikut adalah sample yang kami dapatkan dari https://pyscript.net/examples/todo.html , sebuah todo apps, yang sering menjadi sample case untuk test libray-library baru.

Untuk fullcode lebih komplit bisa langsung cek di link atas ya.
Terlihat tidak ada satu JS pun yang digunakan, mulai dari click handler, hingga logic yang di eksekusi, hingga logic yang mempengaruhi tampilan di web, semuanya pure menggunakan PyScript.
Sedikit perbedaan dengan JS untuk handling, click. Dari .py telah di sediakan function baru yang perlu di eksekusi dengan def add_test() . Pertanyaannya bagaimana HTML bisa eskekusi function tersebut ketika user click. Jika di JS kita bisa menggunakan onClick() , untuk PyScript ini menggunakan py-click="add_task()" .
Sample tersebut membuktikan bahkan PyScript untuk case diatas bisa untuk menggantikan Javascript.
Masih ada Beberapa Element Yang Siap Dipakai
<py-config>
Bisa digunakan untuk initate general variable yang bisa di akses untuk python dari <py-script> .
Contoh:
<py-config>
[splashscreen]
autoclose = true
[[interpreters]]
src = "https://cdn.jsdelivr.net/pyodide/v0.21.2/full/pyodide.js"
name = "pyodide-0.21.2"
lang = "python"
</py-config><py-repl>
Elemen <py-repl> menyediakan REPL(Read Eval Print Loop) untuk mengevaluasi Python multi-baris dan menampilkan output.
Contoh :
<div id="replOutput"></div>
<py-repl output="replOutput">
print("Hello!")
hello = "World!"
hello
</py-repl>Berikut ini akan menulis “Halo! Dunia!" ke div dengan id replOutput.
Semua element diatas kemungkinan besar akan terus berkembang, bisa bertambaha atau ada yang di hapus seiring berjalannya waktu, bisa cek di https://docs.pyscript.net/latest/reference/index.html .
