Native apps telah menjadi sangat populer saat ini, salah satunya karena kemudahan dalam melakukan pesan notifikasi yang muncul di layar device dan browser secara langsung atau yang biasa disebut push notification. Namun sayangnya, dalam hal ini bagi pengembang aplikasi terkadang cukup kesulitan, karena memerlukan pengetahuan yang baik tentang berbagai bahasa lain seperti Java atau Swift untuk membuat Native apps yang bagus. Nah disini, alternatif menggunakan Progressive Web Apps (PWA) menjadi pilihan.
Progressive Web Apps
Progressive Web Apps adalah aplikasi Javascript yang berjalan di browser. Dengan PWA beberapa fitur pada Native apps bisa diimplementasikan di web. PWA mudah dikembangkan, cukup memiliki pengetahuan dasar tentang HTML, CSS, dan khususnya JavaScript. Selain itu, jika aplikasi yang dibuat sudah dapat diakses untuk perangkat desktop di situs web, maka lebih mudah untuk menambahkan fungsi aplikasi web, daripada mengembangkan Mobile Native apps.
API Notifikasi
Pemberitahuan membuat pengguna mendapat informasi tentang pesan terbaru, memberi tahu mereka tentang posting blog baru, informasi produk dan sebagainya. Dengan PWA dan API notification, fungsi push notification pada Native apps bisa dilakukan. Lalu apa itu API Notifikasi? Bagaimana cara menggunakannya untuk push notification? Yuk ikuti tutorial berikut ini;
Dalam tutorial ini, kita akan melakukan push notification menggunakan OneSignal. OneSignal merupakan salah satu penyedia servis push notification yang cukup popular. OneSignal menyediakan berbagai macam API, salah satunya bisa digunakan untuk melakukan push notification.
Untuk mengirim push notification, kita perlu melakukan setup di OneSignal terlebih dahulu. Untuk itu kita membutuhkan akun di OneSignal. Kita bisa membuat akun OneSignal disini.
Tutorial
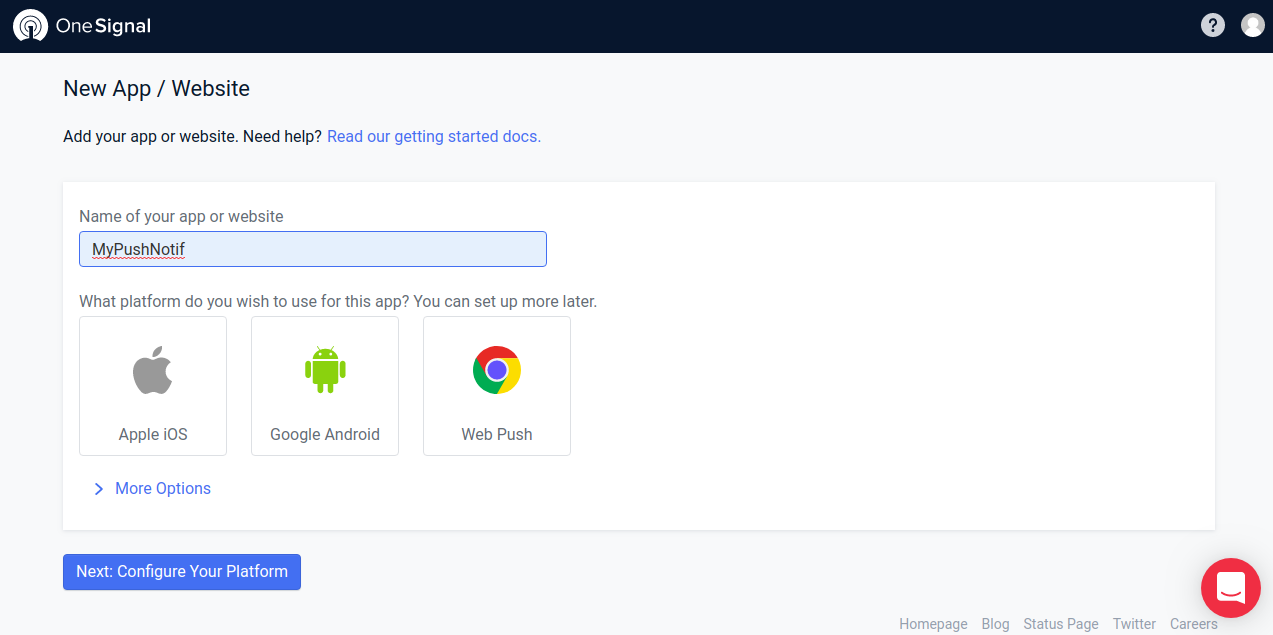
Jika sudah memiliki akun OneSignal, maka kita tinggal membuat sebuah aplikasi disana. Misalnya kita akan membuat aplikasi dengan nama MyPushNotif. Kemudian pastikan kita mengklik Web Push karena kali ini kita akan menggunakannya;

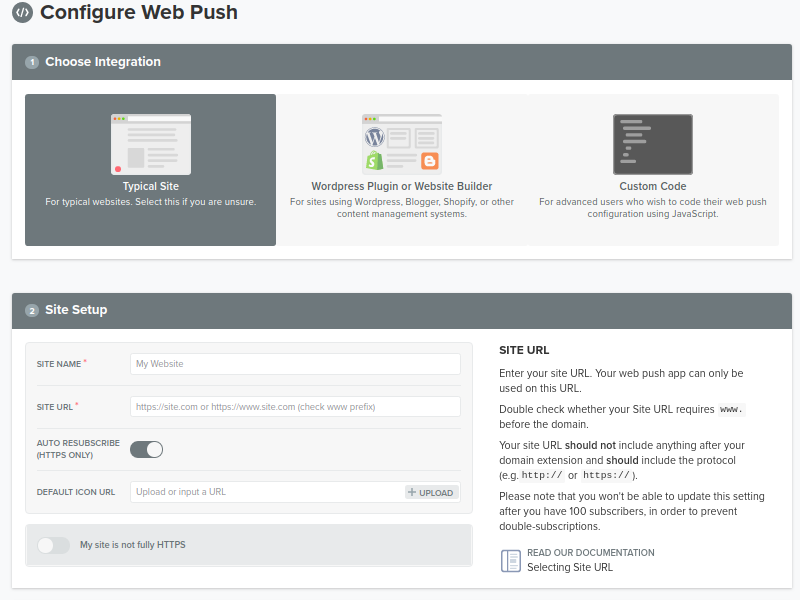
Setelah itu akan menampilkan halaman konfigurasi web push . Disini kita perlu mengisi beberapa fill antara lain intergration, setup site, permission dan lain-lain sesuai panduan.
Perlu diperhatikan bahwa pada setup site, kita perlu mengisi alamat website yang akan kita pasang notifikasi. Untuk tutorial kali ini, kita bisa gunakan host dan port pribadi yang sudah ada di komputer kita masing-masing. Sebaiknya tidak menggunakan host 127.0.0.1

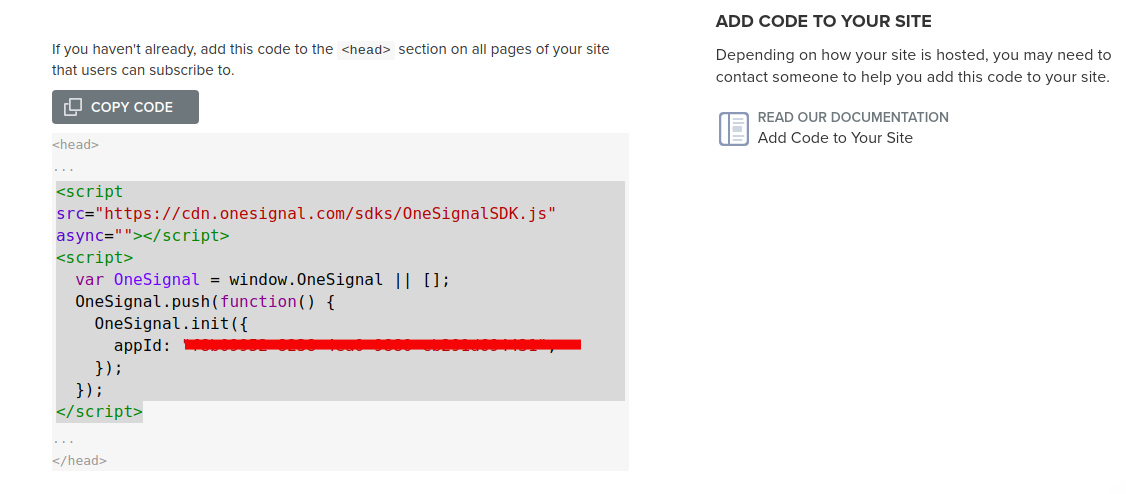
Setelah konfigurasi selesai, kita akan diarahkan ke halaman yang menampilkan snippet kode Javascript. Kode tersebut nantinya akan kita pasang pada halaman HTML pada home aplikasi kita. Sampai disini, kita akan beralih membuat kode aplikasi kita.

Kita akan membuat aplikasi dalam folder bernama mypushnotif. Pada folder tersebut terdapat satu folder bernama templates untuk menampung kode HTML bernama `home.html`. Sedangkan di luar folder templates tersebut, kita buat dua file python, lalu kita beri nama `app.py` dan `notif.py`.
Let' code
- Server
Pertama kita akan membuat server pada file yang akan kita beri nama `app.py`. Pada server tersebut hanya memiliki satu route yaitu home. Fungsi home tersebut nantinya untuk menampilkan pop-up subcribe. Jika pop-up tersebut diklik, maka user akan mengirim `player_id` ke dashboard OneSignal yang telah dibuat sebelumnya. Berikut kode server;
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def home():
return render_template('home.html')
if __name__ == "__main__":
app.run(debug=True, host='xxx.xxx.xx.xx', port=6001)
Perlu diperhatikan bahwa host tidak bisa menggunakan localhost 127.0.0.1.
- Frontend
Selanjutnya pada file `home.html` di folder templates, kita masukkan kode berikut ini;
<html>
<head>
<title>My Push Notif</title>
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "APP_ID",
});
});
</script>
</head>
<body>
<p>Hello World</p>
</body>
</html>Perlu diperhatikan bahwa pada file diatas terdapat kode JavaScript. Kode tersebut merupakan snippet yang terlebih dahulu kita peroleh setelah berhasil konfigurasi di OneSignal.
- Worker
Untuk yang terakhir, kita akan membuat Worker yang bertugas untuk melakukan push notification pada device yang telah melakukan subcribe. Kita tulis kode pada file `notif.py`.
from requests.exceptions import HTTPError
from onesignalclient.app_client import OneSignalAppClient
from onesignalclient.notification import Notification
player_id = 'PLAYER_ID'
os_app_id = 'OS_APP_ID'
os_apikey = 'OS_APIKEY'
# Init the client
client = OneSignalAppClient(app_id=os_app_id, app_api_key=os_apikey)
# Creates a new notification
notification = Notification(os_app_id, Notification.DEVICES_MODE)
notification.include_player_ids = [player_id] # Must be a list!
try:
# Sends it!
result = client.create_notification(notification)
except HTTPError as e:
result = e.response.json()
print(result)
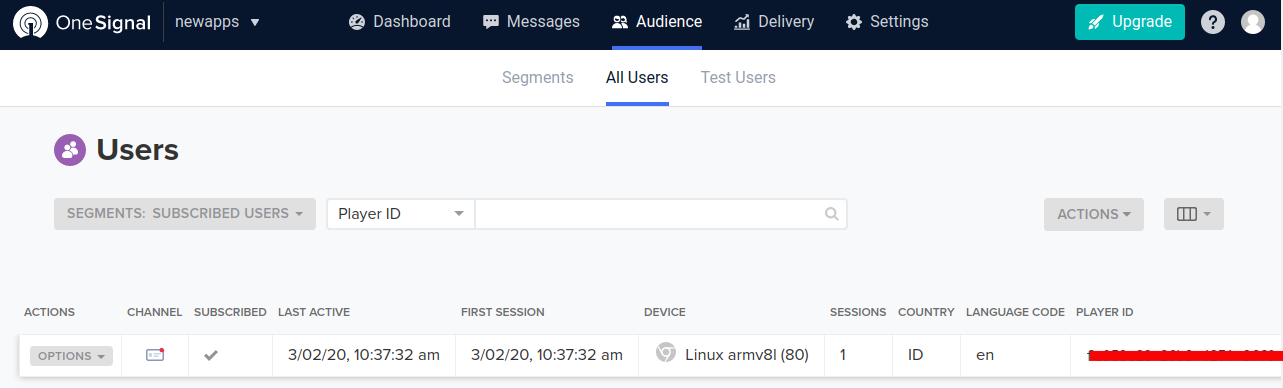
Player_id bisa kita dapatkan pada menu Sent Messages pada dashboard OneSignal.

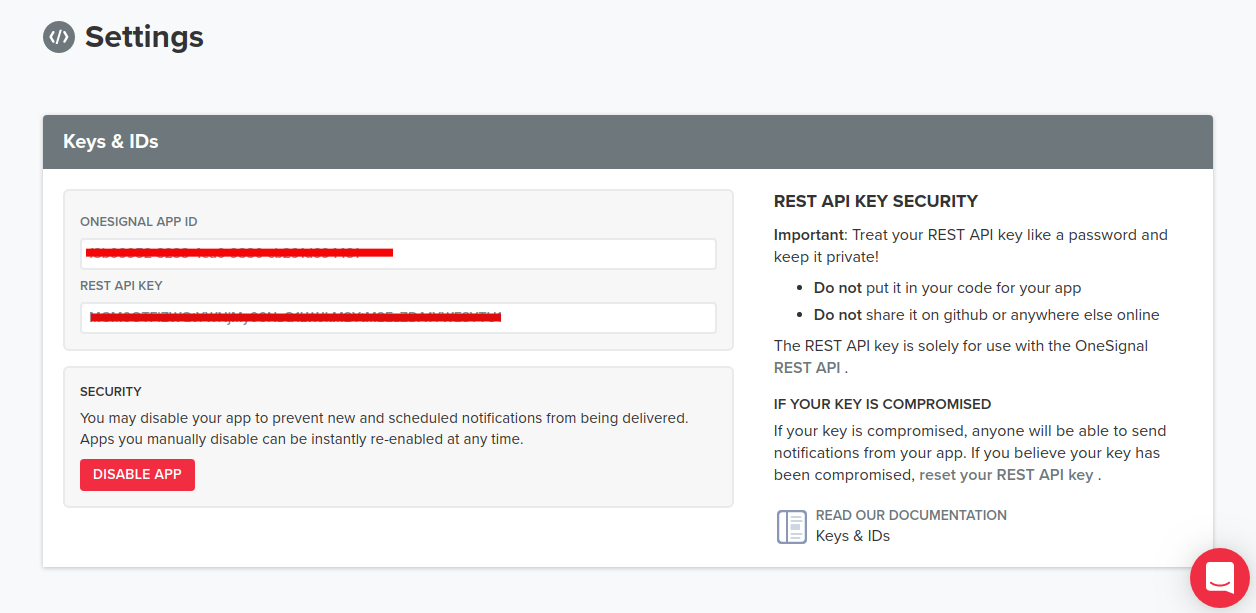
Sedangkan untuk os_app_id dan os_apikey bisa kita dapatkan pada menu Settings.

Kode credential bersifat rahasia. Pastikan tidak untuk dibagikan di dalam kode maupun di github.
Testing
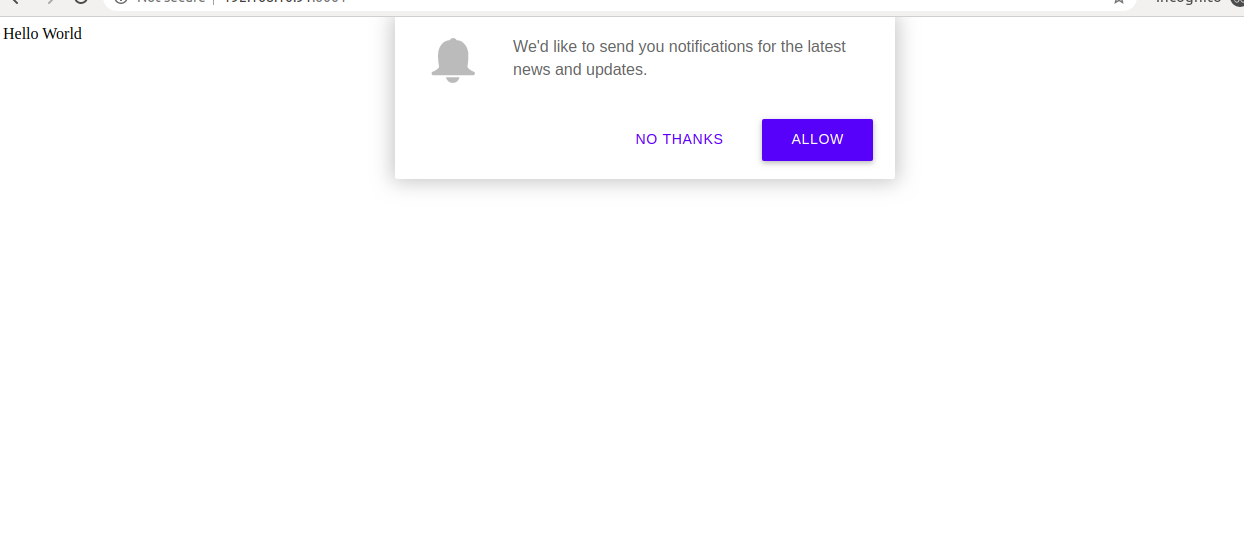
Setelah semuanya siap, saatnya kita mencoba aplikasi kita. Pertama kita harus running server kita terlebih dahulu. Jika sudah, akses situs kita tersebut. Setelah terlihat pop-up, kita akan melakukan subcribe. Disini, seolah-olah kita akan menjadi user dan pada dashboard OneSignal akan menerima player_id.

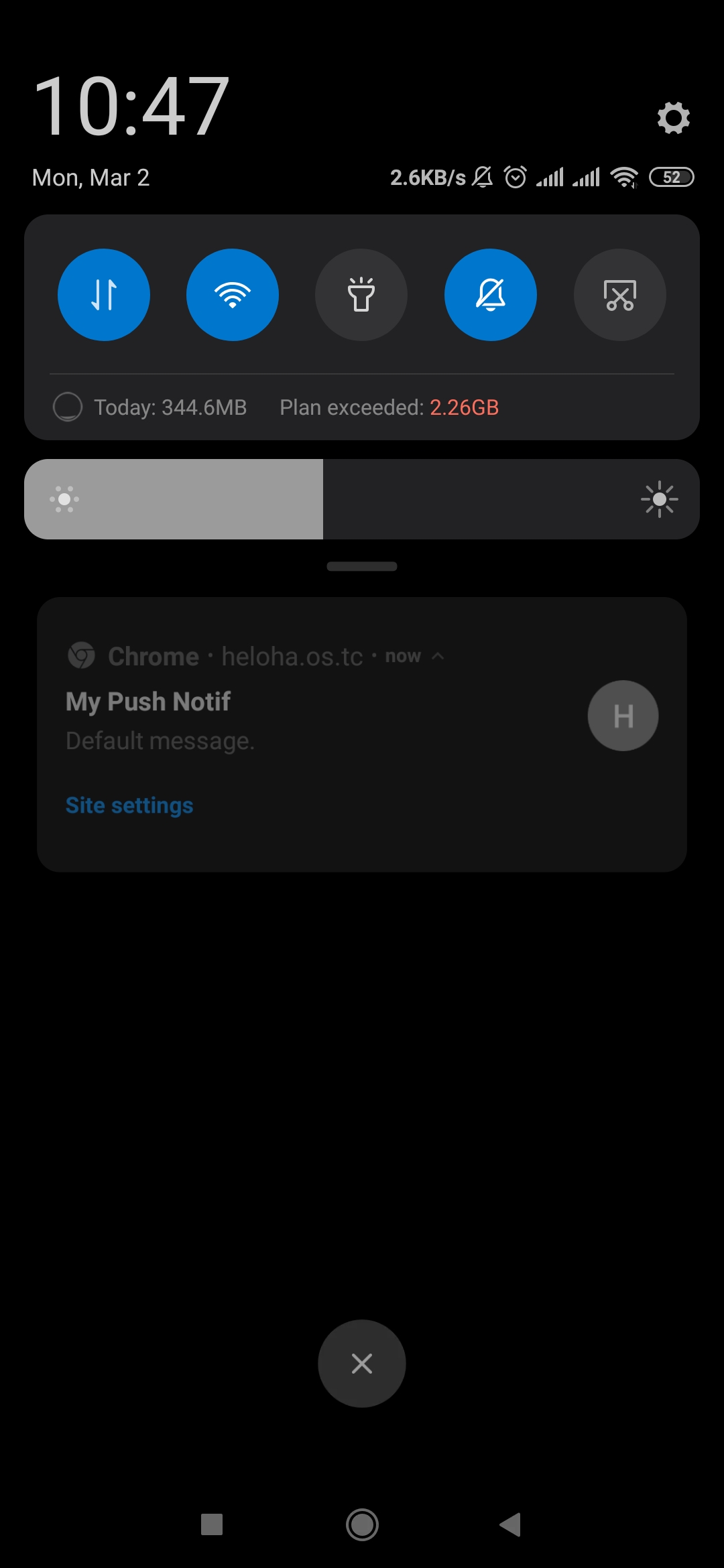
Jika sudah melakukan subcribe, selanjutnya kita akan melakukan push notification menggunakan player_id yang sudah didapatkan. Jika semua lancar, maka kita akan mendapatkan notifikasi seperti berikut ini;

Oke sekian tutorial kali ini. Selamat mencoba!!
source:
https://github.com/yussan-media-group/mypushnotif
